GIF 애니메이션 만들기
GIF 애니메이션 만들기
우선 동영상을 찍는다.
주의할 점은 배경까지 모두 담는 다이나믹한 애니메이션을 원하는 것이 아니라면 카메라를 확실히 고정하고 촬영해야 한다.
동영상 촬영을 마치고 간단한 수준의 편집이 필요할까를 고민 하게 되었는데 쉽게 가려면 촬영한 부분 중 필요한 부분을 남기고 나머지는 잘라내 버리는 것이 확실히 편하다.
*정말 필요한 부분을 잃는 참사를 예방하기 위해 처음이라면 대단한 포용력을 가지고 버릴 내용을 구분하는 것이 좋다.
두 번째. 동영상 화면을 캡쳐한다.
여러 프로그램들이 있겠지만 내 경우는 곰플레이어의 화면 캡쳐 기능을 사용한다.
화면의 오른 클릭에서 나타나는 메뉴 중 영상-고급화면캡쳐를 선택하고 기능을 살펴본다.
모두 직관적으로 이해 할 수 있는 내용으로 화면이 플레이 되는 도중에 ‘연속 화면 저장’ 버튼만 누르면 손쉽게 캡쳐 이미지를 얻을 수 있다.
세 번째. 이미지를 편집한다.
필요한 부분만 대충 순서대로 늘어 놓은 한 장짜리 jpg파일을 만든다.
왜 이렇게 다닥다닥 붙여 놓는지는 앞으로 진행 될 과정을 보시면 이해가 가실 것이다.
네 번째. 이미지 파일을 바탕으로 그림 이미지를 만든다.
이것도 비슷한 기능을 하는 많은 프로그램이 있겠지만 내 경우는 아이패드의 ‘SketchBook’을 사용한다.
이미지를 아이패드로 옮기고 SketchBook 실행.
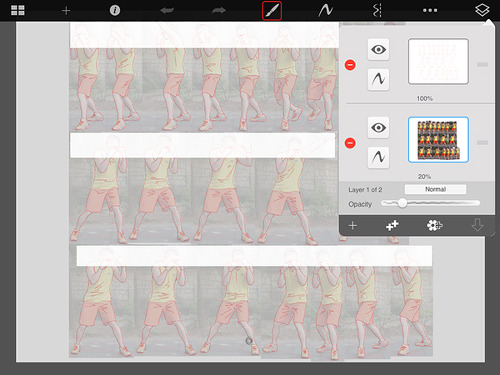
이미지를 로드 한 후 한 겹의 레이어를 올려 그 위에 적당한 펜 툴로 그림을 그리는 작업으로 제일 손이 많이 가는 일이다.
다섯 번째. 포토샵을 이용해 애니메이션을 만든다.
아이패드에서 작업한 이미지를 레이어드(PSD) 상대로 PC로 불러들여 바탕을 흰색으로 깔아보면 아래와 같은 이미지를 얻을 수 있다.
이 이미지를 연속된 움직임에 유의하며 순서대로 잘라내고 붙여 겹겹이 쌓인 독립된 레이어로 분리한다.
총 스무 장의 레이어가 쌓이면 이런 그림이 나온다.
각 레이어를 하나의 이미지 파일로 만들어 저장한 후
포토샵의 Window에서 Timeline을 선택해 하단에 타임라인 창을 열어놓고 File-Scripts-Load file into stack으로 스무 장의 이미지를 한꺼번에 불러 들인다.
다시 타임라인 창에서 Create Frame Animation 버튼 클릭.
팝업 메뉴 창에서 Make frames from layers
다시 Reverse frames
Timeline 창에서 한 프레임이 실행 할 시간을 적절히 조절한다.
GIF 애니메이션으로의 저장은 File-Save for web에서 한다.
결과는 요거
*본 내용은 전자책과 직접적 관련은 없으나 없다고 하기엔 왠지 있을것 같아서 eBook카테고리에 올려 봅니다.
그리고 제가 하는 방법이 아무래도 너무 무식한 노가다 아닐까 싶기도 합니다. 혹시라도 과정 중 더 효율적인 방법을 알고 계신 분들께 도움을 구하고 싶은 바람도 있습니다.